Well, way back in April, 2010, I started a little JavaScript investigation to see if I could use HTML5 Canvas to do vector editing. I quickly moved to find a use for this… since I was also interested in trying my hand at font design, I decided to start Glyphr, the HTML5 Font Designer we all know today.
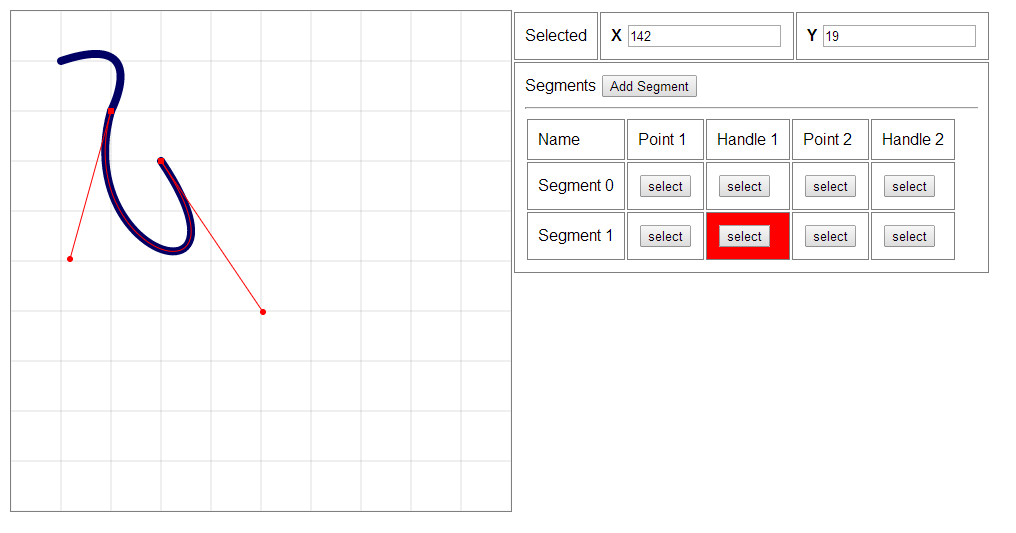
I thought it would be fun to share some embarrassing baby pictures, here is a screen grab from that first vector editing test:

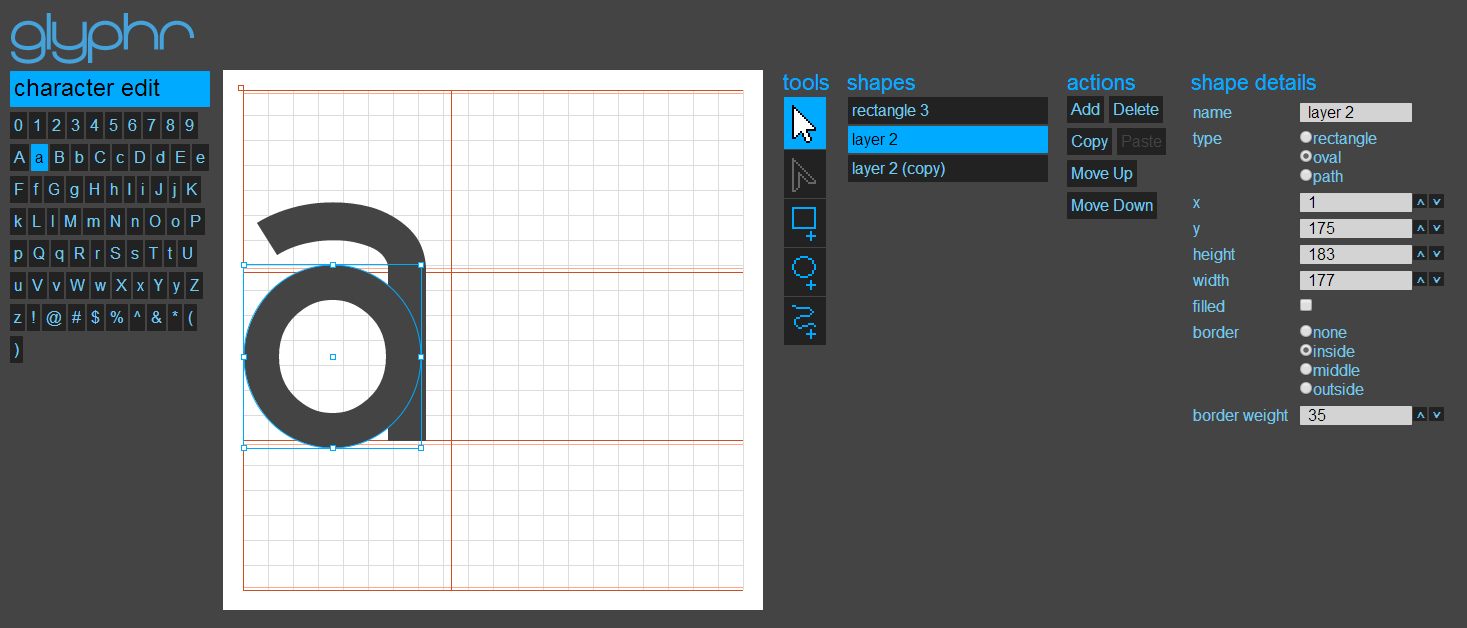
About a year later, some more distinguishing features started to show up:

It hasn’t been 4 years of non-stop development, but for a little side project, it’s coming along nicely. Stay tuned for Beta 4, it’s in the final stages of testing now!
