This version was a fair amount of back-end work. But the improvements you’ll see, dear user, are all around being able to easily preview and add additional Unicode code blocks (or Glyph Ranges, as we call them) to your project. There are also some enhancements to existing Custom Glyph Ranges, like being able to give them custom names!
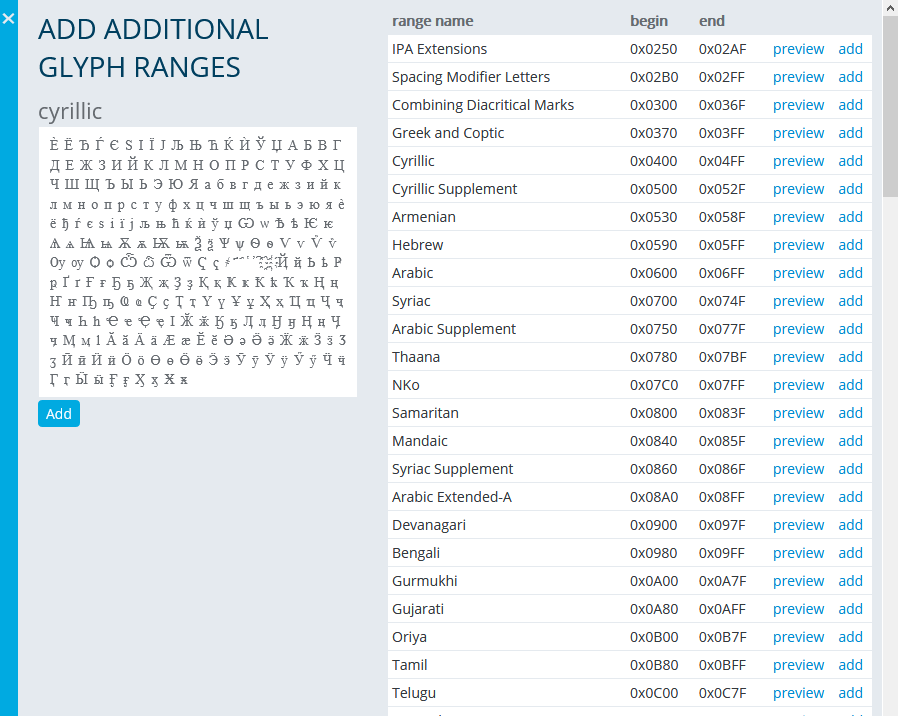
There is now a large “Glyph Range Chooser” that lets you explore all the code blocks in Unicode, and easily add them to your project:

The Glyph Range Chooser can be launched from Font Settings, or from the Glyph Chooser panel which shows up lots of places.
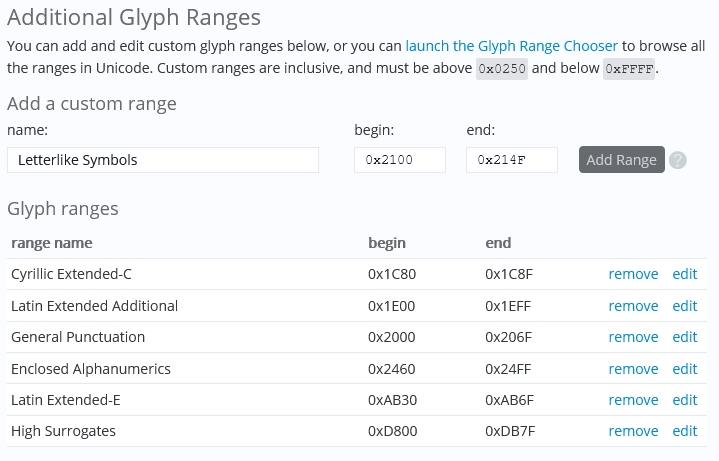
Speaking of Font Settings, here is what the new “Additional Glyph Ranges” looks like:

Even after you add ranges from the Glyph Range Chooser, you can edit their names… or even their beginning and ending values. These ranges are very open ended, and up to you to do what you’d like.
I couldn’t quite decide if this was a bug fix or a new feature… but anyway, there is also new functionality where only these “active” glyph ranges will be exported to OTF or SVG fonts (as opposed to every glyph designed in the project).
Below is the granular list of updates. There you have it!
New Features
- A huge Unicode Code Block range chooser – easily preview and add any Unicode code block to your project!
- Glyph Ranges now support custom range names.
- Glyph Ranges can now be edited.
- Font Exports and Imports now only export/import “active” glyph ranges… this may be more like a bug fix
- It is now possible to disable the Basic Latin glyph range.
- Global Action: Re-size all glyphs – now has an additional option to update the Glyph Width (advance width) property.
Bug Fixes
- Ligatures for HTML comment strings now work, like <!–
- Ligatures 0x 0X u+ U+ now work – they previously were treated as invalid Unicode / Hex inputs, but they are valid 2 character ligatures.

