One of the most common feature requests I get is to be able to merge two fonts together. Or, start with a base font, then select some glyphs from a second font to import into the base font. I totally get it – but fundamentally Glyphr Studio is not able to handle opening two projects or fonts at the same time… the code makes all kinds of assumptions about there being only one project. It’s something I’m going to fix in v2 🙂
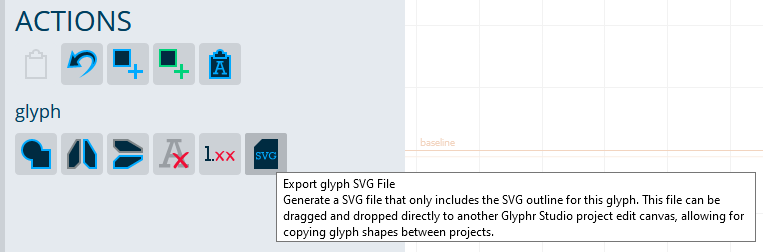
But, for now, v1.13.06 introduced a small feature that may help with merging fonts – even though it’s not a nice workflow or tool that is custom built to merge fonts. The feature is a new Glyph Action that allows you to download a SVG file for just that single Glyph (or Ligature or Component):

So now, if you have two Glyphr Studio Projects open in two different browser tabs, you can more easily copy shapes from one to another.
In practice, this is how I move a glyph from one project to another. First I open my destination project in a browser tab to the glyph I want to receive the new shapes. Then I navigate to the glyph in the source project in another browser tab that I want to pull into the first project – and hit Export glyph SVG File. My browser has a little notification that a .svg file was downloaded, and I can grab the actual browser notification, drag it to the destination tab with the project already open, and drop it on the edit canvas there.
…so, like I said, not quite a fully-featured “Merge Fonts” workflow, but hopefully it unblocks you in trying to move designs between projects.
Bug fixes
Along with this mini new feature, we fixed some bugs as well:
- Changed exported OTF shapes to be clockwise by default
- Fixed a bug where flat path points were hiding a handle when it was imported from a compound SVG shape
- Changed the non-breaking space glyph name from ‘nobreakspace’ to ‘nbsp’
- Added soft hyphen U+00AD glyph to the list of exportable whitespace glyphs
- Updated the default font metadata to use canonical family names (“Regular” instead of “normal”)
